Overview
Website’s page size matters because it impacts the user experience. From last 10 years, size of a web page has been increasing because of increasing media in a webpage. So increased page size will take more time to load the webpage.
According to Study In 2010, single webpage’s size was around 700 kb and now in 2018, it is around 3.5mb. So it’s a big change. Increasing size of a page will take more time to load. It affects the users as well as our business. In Liferay, we can resolve this with adaptive media.
The first Question which raises in our mind is “What is Adaptive media?” So answer of this question is “Best content to right device”. Transform images stored in Liferay by resizing them to a certain resolution.
In this article, we have included the purpose of adaptive media, usage and an example for Liferay 7/DXP. Minimum required version for Adaptive media app is Liferay Portal CE 7.0 GA5+ or Liferay DXP.
Purpose of Adaptive media
1) Best content for the right device: Liferay Adaptive media Load Website image as per device resolution. So basically if you are using a laptop then it will load the high-resolution image and if you are using a smartphone then it will load low-resolution image compare to a laptop.
2) Optimized images: For Every device, we will get the optimized image so it will decrease load time.
3) Reduced Page size: We are getting images as per device resolution. so, it will decrease web page size.
4) Improved Loading time: Optimized content reduce page size so basically it will not take more time to download page.
5) Save bandwidth: Optimized content improves page size so it will save bandwidth.
6) Easy to Use: Blog writer & content writer doesn’t have to follow another step just follow as usual and get optimized images on the blog.
How to Install Adaptive Media on Liferay 7 / DXP
1. Download Adaptive media app from Liferay MarketPlace .
2. Deploy downloaded app in your Liferay.
3. After Successful Installation of Adaptive media App, Shutdown your Liferay Portal Server.
4. Download service JAR from here and paste at below mentioned location.
[Liferay_Home]/osgi/marketplace/override/
Note:- If override folder mentioned in above location doesn't exist then create a folder.
6. Start Your Liferay Portal Server.
7. It's done, You are ready to go.
Example
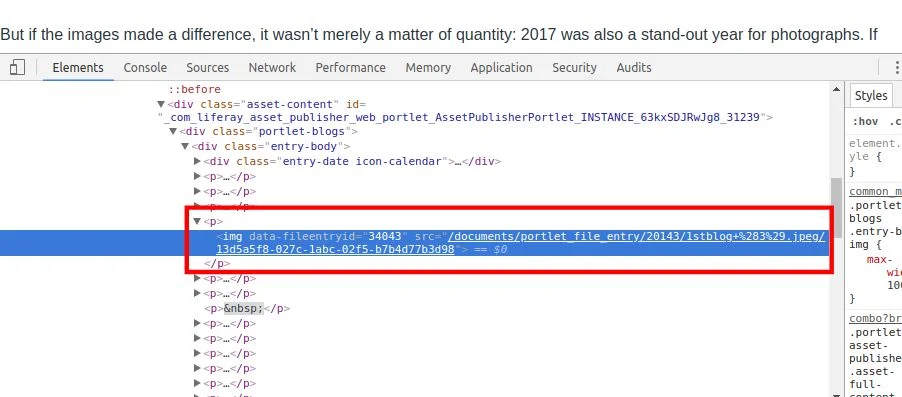
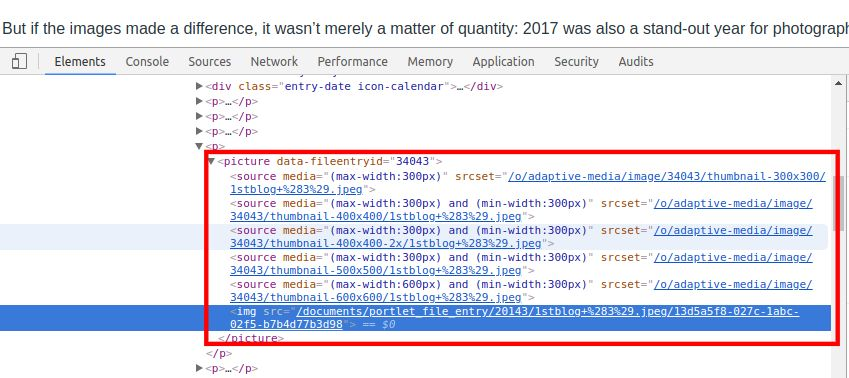
We have created two examples with and without adaptive media in Liferay DXP. Liferay adaptive media uses <picture> tag instead of <img> tag for displaying images.
<img> tag is already present in <picture> tag if in case for some reasons adaptive media is failed then <img> tag will be loaded.
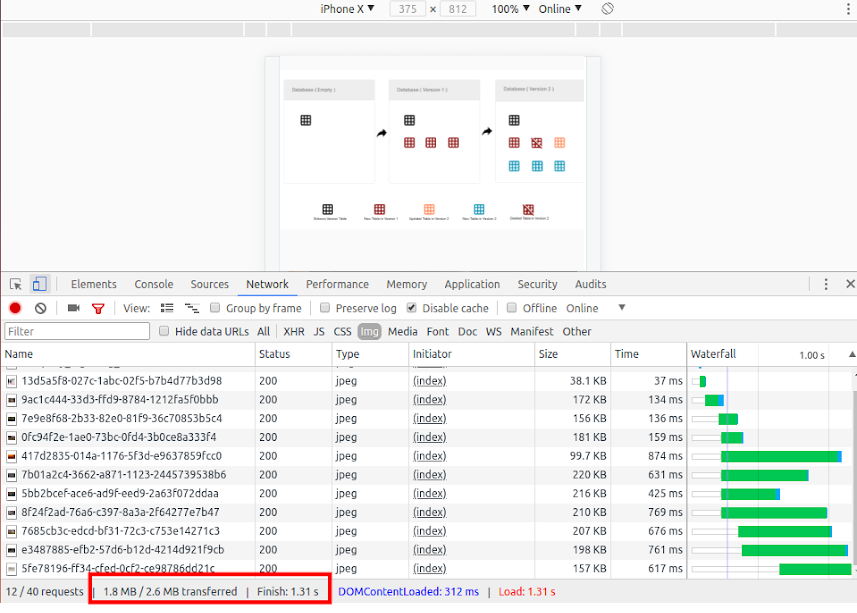
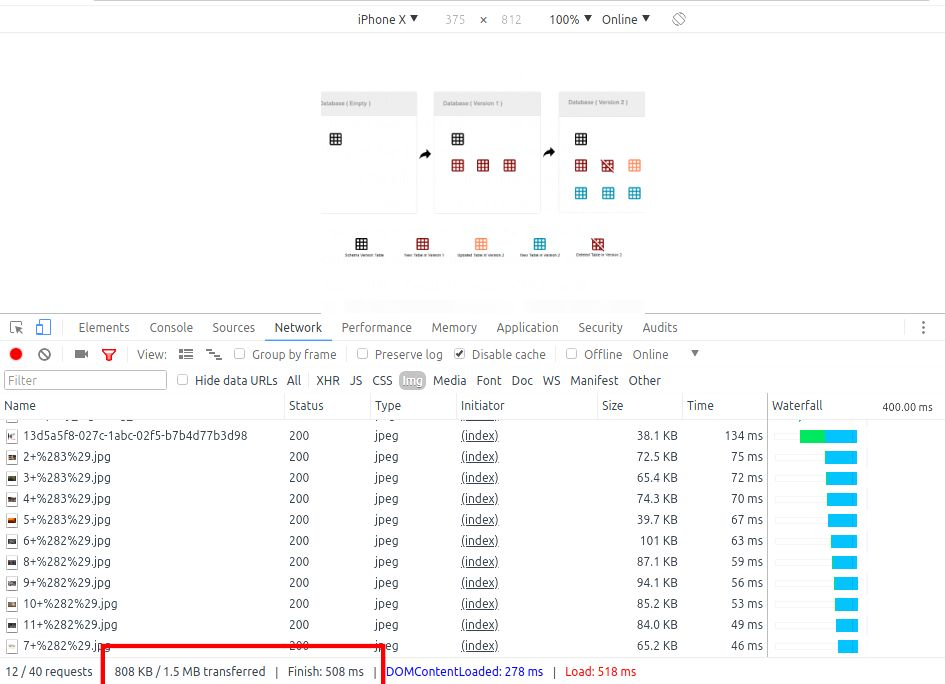
You can check this in below images.


We have added images of an iPhone device with and without adaptive media to check its statistics.
So in our case without adaptive media, the page took 1.31s to load & its size was 2.6MB while the same page with adaptive media took 508ms to load & its size was 1.6MB.


Now, You are good to go with Adaptive media for your Liferay Portal !!