Add Page Fragment using SiteInitializer in Liferay 7.1/dxp
 June 21, 2019
June 21, 2019

You’ve from the blank site, community site but it’s looking pretty empty at the moment. You need some default content to go with it, so it looks nice when it’s first installed. Liferay resources importer is a tool that allows files and web content automatically imported into the site when a theme is deployed but the resources importer is deprecated as of Liferay Portal CE 7.1.
The Site Initializer does this for you. Liferay's Site Initializer module is a tool that allows having fragments and web content automatically imported into the portal when a site is created. You can use Fragments to create rich content in Liferay. Fragments are built using HTML, CSS, and JavaScript.
Here I’ll show you how you can create the Site Initializer. The Site Initializer module will import fragments and web content with a site. Administrators can use the site created by the Site Initializer.
Prerequisite:
Basic knowledge about Liferay Theme, Fragments. For more information, Please go through Liferay documentation for how to create Fragments. Creating Fragments
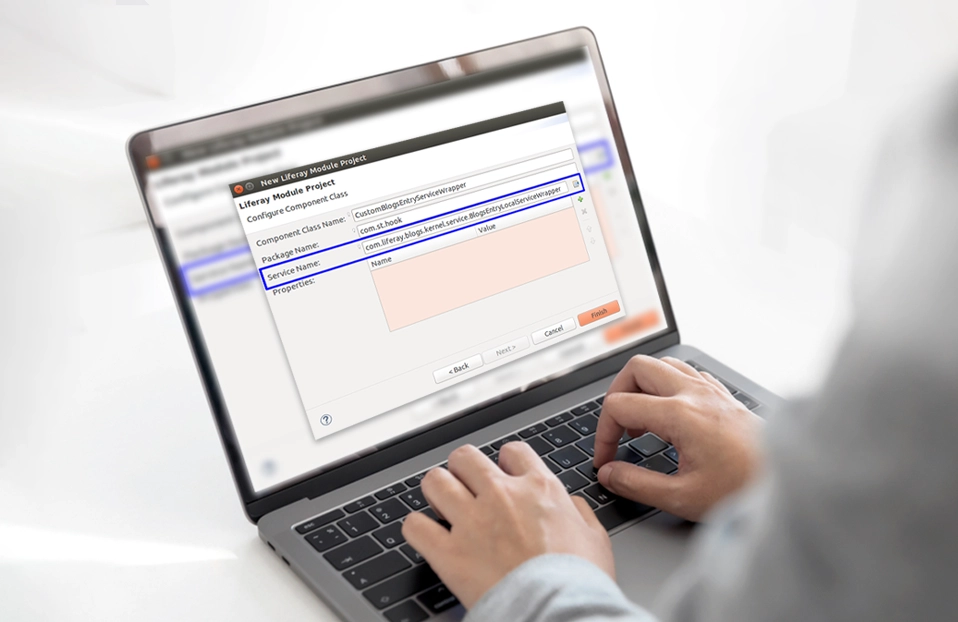
Step 1 - CREATE A LIFERAY MODULE PROJECT.
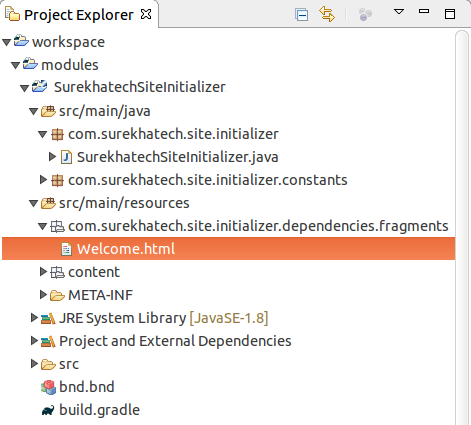
Step 2 - ORGANIZING YOUR RESOURCES
In order to import fragment with the Site Initializer, you’ll need to create the proper directory structure as described in the image.

Step 3 - DEFINING ASSETS FOR THE SITE INITIALIZER
- You must create a fragment to import with your site. Fragments are building blocks that you can use to create rich content in Liferay.
- Create an HTML file the fragments package and add your content in this file. You can add style using CSS and JavaScript files in same name .css and .js file.
- Here I’m creating Welcome.html file. If I need to add CSS and JavaScript then I have to create Welcome.css and Welcome.js file.
- You can also embed widgets and provide fields with editable text and images. The text can be edited during the final Content Page publication process.
- Please go through Developing Fragments to get full information.
Step 4 - CREATE A COMPONENT FOR THE SITE INITIALIZER
Create a class and implement SiteInitializer. This class specifies the site pages, page template, layout templates, fragments, web content, look and feel, logo, assets, and portlet configurations provided with the site. This class describes the contents and hierarchy of the site template.
- Create Fragments
- Override initialize method and create collection because the collection is needed to create fragments. Here I’m creating the collection with the name “Surekhatech”.
- Add all fragments of files in the collection. Here I'm creating a “Welcome” fragment in the collection.
final String _PATH = "com/surekhatech/site/initializer/dependencies";
final String _THEME_NAME = "Surekhatech";
FragmentCollection fragmentCollection = _fragmentCollectionLocalService.addFragmentCollection(
serviceContext.getUserId(), serviceContext.getScopeGroupId(), _THEME_NAME, null,
serviceContext);
Enumeration<URL> urls = _bundle.findEntries(_PATH + "/fragments", "*.html", false);
while (urls.hasMoreElements()) {
URL urlhtml = urls.nextElement();
String htmlfileName = FileUtil.getShortFileName(urlhtml.getPath());
String filePath = FileUtil.getPath(urlhtml.getPath());
urlhtml = _bundle.getEntry(filePath + "/" + htmlfileName);
String html =StringUtil.replace(StringUtil.read(urlhtml.openStream()), StringPool.DOLLAR,
StringPool.DOLLAR);
String shortFileName = FileUtil.getShortFileName(urlhtml.getPath());
String fragmentEntryId = FileUtil.stripExtension(shortFileName);
String fragmentEntryName = (fragmentEntryId);
fragmentEntry = _fragmentEntryLocalService.addFragmentEntry(serviceContext.getUserId(),
serviceContext.getScopeGroupId(), fragmentCollection.getFragmentCollectionId(),
fragmentEntryName,StringPool.BLANK, html, StringPool.BLANK, 0,
WorkflowConstants.STATUS_APPROVED, serviceContext);
}
- Create a Page Template Collection
- Create a page template collection. Here I’m creating page template collection with the name “Surekhatech”.
LayoutPageTemplateCollection layoutPageTemplateCollection =
_layoutPageTemplateCollectionLocalService.addLayoutPageTemplateCollection(
serviceContext.getUserId(), serviceContext.getScopeGroupId(), _THEME_NAME, _THEME_NAME,
serviceContext);
- Create a page template and add fragment on the page
- Create a page template. Here I’m creating a page template with the name “welcome”.
- Add fragment in the “welcome” page. Here I’m adding created “Welcome” page fragment on this page.
- You must need to Initialize “serviceContext” object.
List<FragmentEntry> listFragmentEntries = new ArrayList<>();
Long layoutPageTemplateCollectionId = layoutPageTemplateCollection
.getLayoutPageTemplateCollectionId();
LayoutPageTemplateEntry layoutPageTemplateEntry =
_layoutPageTemplateEntryLocalService.addLayoutPageTemplateEntry(
serviceContext.getUserId(),serviceContext.getScopeGroupId(), layoutPageTemplateCollectionId,
"welcome" ,LayoutPageTemplateEntryTypeConstants.TYPE_BASIC, 0,0,
WorkflowConstants.STATUS_APPROVED, serviceContext);
listFragmentEntries.add(fragmentEntry);
long[] fragmentEntryIds = ListUtil.toLongArray(listFragmentEntries, FragmentEntryModel::getFragmentEntryId);
_layoutPageTemplateEntryLocalService.updateLayoutPageTemplateEntry(
layoutPageTemplateEntry.getLayoutPageTemplateEntryId(), "welcome", fragmentEntryIds, StringPool.BLANK,serviceContext);
- Create Page From Page Template
- Create a page using the page template. Here I’m creating a page with the name “welcome”.
Map<Locale, String> nameMap = new HashMap<>();
nameMap.put(LocaleUtil.getSiteDefault(), "Welcome Page");
UnicodeProperties typeSettingsProperties = new UnicodeProperties();
typeSettingsProperties.put("layoutPageTemplateEntryId",
String.valueOf(layoutPageTemplateEntry.getLayoutPageTemplateEntryId()));
_layoutLocalService.addLayout(serviceContext.getUserId(), serviceContext.getScopeGroupId(), false,
LayoutConstants.DEFAULT_PARENT_LAYOUT_ID, nameMap, new HashMap<>(), new HashMap<>(),
new HashMap<>(),new HashMap<>(), "content", typeSettingsProperties.toString(), false, new
HashMap<>(), serviceContext);
Step 5 - ADD THE BELOW PROPERTIES IN “bnd.bnd” FILE.
Web-ContextPath : /SurekhatechSiteInitializer