Angular 4 Portlet in Liferay DXP/7
 December 01, 2017
December 01, 2017

Why do we need to integrate angular with portlet?
Single Page Application (SPA) is an application that fits on a single web page with dynamic actions without refreshing the page. To build SPA we can use Angular - an open source SPA framework. To create Single Page Application using Angular(formerly known as AngularJS) in liferay portlet, it is necessary to integrate angular with the portlet.
Prerequisite:
Before visiting this blog, please make sure you must have a basic idea of angular and how to create mvc portlet .
Environment requirements:
- Liferay IDE v3.0+
- Liferay Portal 7.0.2 CE GA3 / Liferay DXP
- JDK 8
- Blade CLI
- Gradle 3.0
- node version : 4.7.0+
- npm version : 5.5.1+
Creating MVC-Portlet Module:
- Create an MVC portlet by using Liferay IDE or Blade CLI and Edit following generated files.
- bnd.bnd
- Add these 2 lines at the end of file:
- -includeresource: package.json
- -plugin.npm: com.liferay.ant.bnd.npm.NpmAnalyzerPlugin
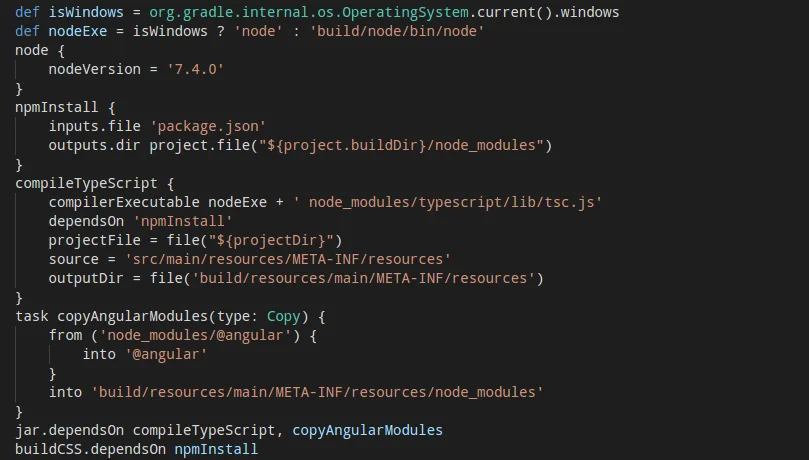
- build.gradle
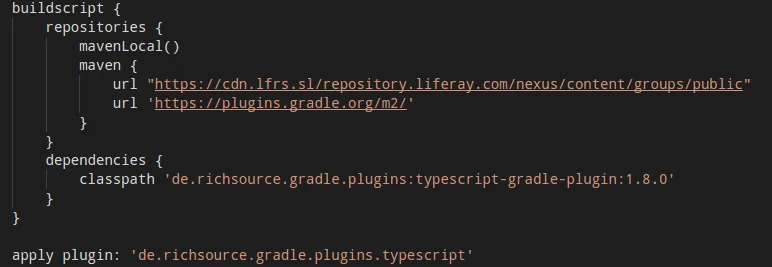
- Add buildscript and plugin before dependencies:

- Add Gradle build tasks:- npmInstall, compileTypeScript, copyAngularModules as described below.

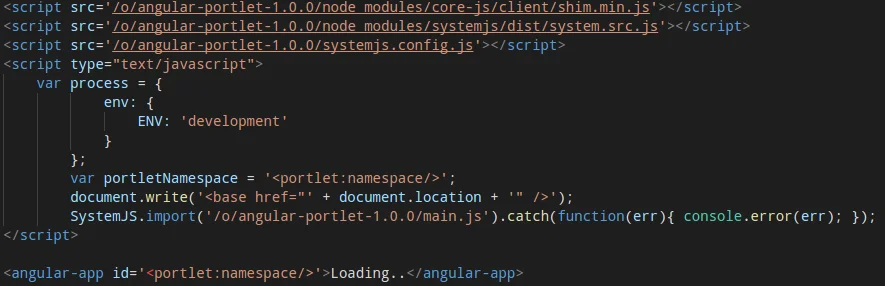
- view.jsp
- Add system scripts from node modules and configure environment variable according to requirements.

- Change angular-portlet-1.0.0 with <YOUR-PORTLET-NAME>-1.0.0
- Change selector name (e.g. angular-app) according to index.html
- Create following angular resources:
- package.json inside( /modules/angular-portlet/ ) : Used to manage locally installed npm packages.You can add or remove packages according to your requirements.
- tsconfig.json inside( /modules/angular-portlet/ ) : It is a typescript configuration file to guide the compiler as it generates javascript files.
- index.html, main.ts, polyfills.ts inside(/modules/angular-portlet/src/main/resources/META-INF/resources/) :
- index.html : Main layout file
- main.ts : It is the entry point of application, compiles the application with just-in-time and bootstraps the application’s root module.
- polyfills.ts : Many browsers lack native support for some features in the latest HTML standards, features that Angular requires. "Polyfills" can emulate the missing features.
- Create new folder : e.g. app (/modules/angular-portlet/src/main/resources/META-INF/resources): Create files app.component.ts, app.module.ts inside this folder
- app.component.ts : The main component
- app.module.ts : An Angular module class describes how the application parts fit together.
- Add this file to configure angular with liferay:
- systemjs.config.js inside( /modules/angular-portlet/src/main/resources/META-INF/resources/ ) :It is used to tell SystemJS where to look when we import a module.
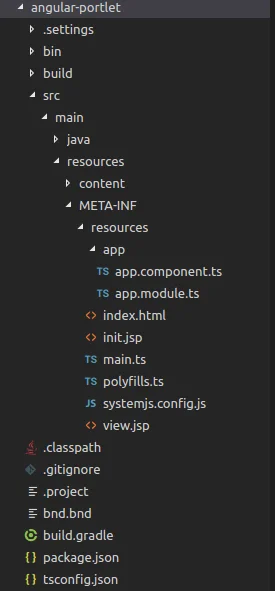
Now, project structure will look like :

- Update angular resources created in step 2 to bootstrap angular in portlet:
- package.json : Add dependencies and devDependencies according to your project need and also change angular version to 5.0.0

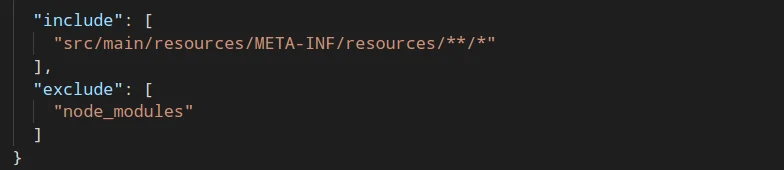
- tsconfig.json : Add include and exclude directory paths to bundle required files.
- index.html : html tag used to bootstrap App must match component selector.
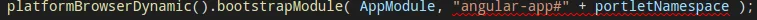
- main.ts :
- Change bootstrapModule method like

- If you change selector name in app.component.ts, change angular-app with that name in main.ts as well.
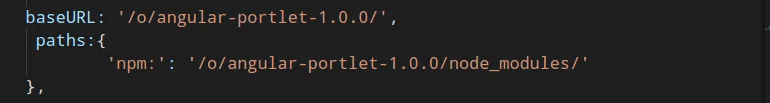
- systemjs.config.js : Change web context path in this file according to your portlet name.

- polyfills.ts : Update polyfills.ts file with the following code

Deployment:
Run below blade commands to deploy angular portlet.
- To build project run command: blade gw build
- To create jar file for portlet run command: blade gw deploy
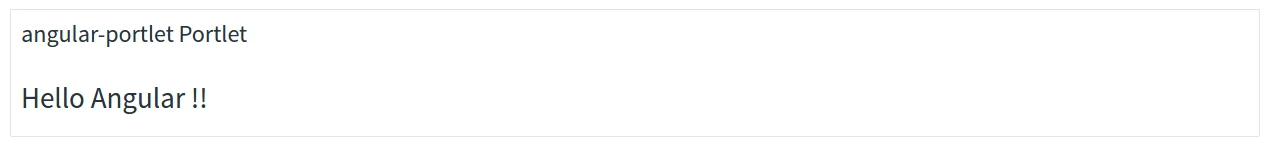
After deployment add portlet and it will look like :
Explore more about our Angular JS Development Services.