Apply CSS From External File in Odoo Qweb Reports
 September 24, 2016
September 24, 2016

In this tutorial you will learn how to apply CSS from external .css file in the Qweb reports in both Odoo v8 and Odoo v9. As we know applying inline or internal style CSS in the Qweb reports is very tedious task because we have to restart Odoo server every time after applying very small change in the inline or internal CSS. But using the .css file we will not require to restart the Odoo server every time. So let’s start to do it.
STEP 1: Create CSS file:-
We have to create CSS file in the following directory:
<module_name>/static/src/css/<file_name>.css
STEP 2: Give path of your CSS file:-
Now put the following code in the xml file of the report. In this code I have inherited the “minimal_layout” template of the layout.xml file of the report module and gave path of the CSS file.
<template id="minimal_layout_inherit" inherit_id="report.minimal_layout">
<xpath expr="//head" position="inside">
<link rel='stylesheet' href="/<module_name>/static/src/css/<file_name>.css"/>
</xpath>
</template>
- Now Restart the server to reflect changes.
Before applying CSS
After applying CSS
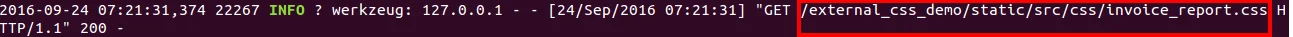
- You can check that whether your CSS is loaded or not by checking log in the terminal.

- Please find attached “external_css_demo” module which will help you to understand in better way.
Download Attachment:
external_css_demo.zip