For any Liferay-based project, it is essential for developers to create a Liferay theme to personalize the portal interface and align it with the brand's design guidelines. Liferay provides a robust toolkit for building themes in Liferay DXP 7.4, and one such essential tool is the Liferay Theme Generator.
This generator allows developers to leverage "Gulp" tasks such as init, build, deploy, and others, all specifically configured for Liferay theme development.
In this blog, we focus on one particularly useful Gulp task: Gulp Watch.
For this example, we've used Liferay DXP 7.4 XXX version.
Why gulp watch?
Since the theme component in Liferay is a combination of multiple resources, the traditional process of init > build > deploy can take considerable time. In an active development environment, repeating this process for every change to see its reflection in the UI can become tedious and time-consuming.
To address this, developers can use Gulp Watch, which enables the hot deployment of code changes related to Liferay themes, significantly streamlining the development workflow.
Once you invoke the watch task, every time you save changes to any file in your theme, the applicable changes are compiled and copied directly to a proxy running on port 9080, allowing you to preview them live.
How to use gulp watch?
- To use gulp watch, you first need to have Yeoman, Node.js, and the Gulp library installed for building a custom Liferay theme. Additionally, ensure that the versions of these libraries are compatible with your Liferay version.
- As mentioned earlier, it is essential to use the Liferay Theme Generator to leverage the Gulp utilities. To install the theme generator, run the following command:
npm install -g generator-liferay-theme@^10.2.x
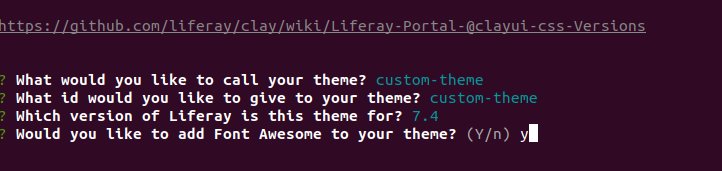
- Once the theme generator is installed, you can create a custom Liferay theme using the following command:

- After successfully generating your theme, navigate to your theme folder and build the theme by running the command below:
Starting proxy server to use "Gulp watch" command
To view preview changes automatically to your theme with these steps:
Conclusion:
In conclusion, using Gulp Watch for Liferay theme development significantly streamlines the workflow by enabling hot deployment and instant previews of changes. This eliminates the need for repetitive build and deployment cycles, saving time and effort during active development. By setting up the necessary tools and leveraging this powerful utility, developers can focus more on designing and customizing themes that align with their brand's vision, enhancing both productivity and creativity.