Liferay Fragments, composed of HTML, CSS, and JavaScript code, enable developers to effortlessly construct and manage dynamic webpage elements. With the new version of Liferay 7.4, Liferay introduces Form Fragments, releasing limitless customization and flexibility in form building.
Data collection is the major aspect of most web applications, allowing businesses to reach out to users to assist them, convert them into leads, or generate sales.
Whether you’re planning to gather data for surveys, generate leads, or any other purpose, having a robust, reliable, and flexible form-building solution is crucial. Liferay offers an impressive array of tools to simplify this process.
However, using a one-size-fits-all approach for forms across different pages with same configurations becomes challenging. Ideally, businesses should tailor their forms to the specific needs of each page and its data collection objectives.
Moreover, Liferay's form building goes beyond just data collection. It lets you craft visually engaging experiences that users actually enjoy filling out.
In this article, we will dive into the Liferay form fragments with objects and discover how this feature can streamline your data collection efforts while improving the user experience.
What are the prerequisites?
- Liferay DXP/Portal 7.4
- Basic knowledge of Liferay
- Basic knowledge of Liferay object (CRUD)
In this article, we will explore how to create a Liferay Form Fragments with Object.
How to Create Liferay Form Fragments with Liferay
Step 1: Creating Form Fragments
To create form fragments:
- Open the Site Menu and go to Design > Fragments.
- Click Plus (+) to create a Fragment Set for organizing your form fragments.
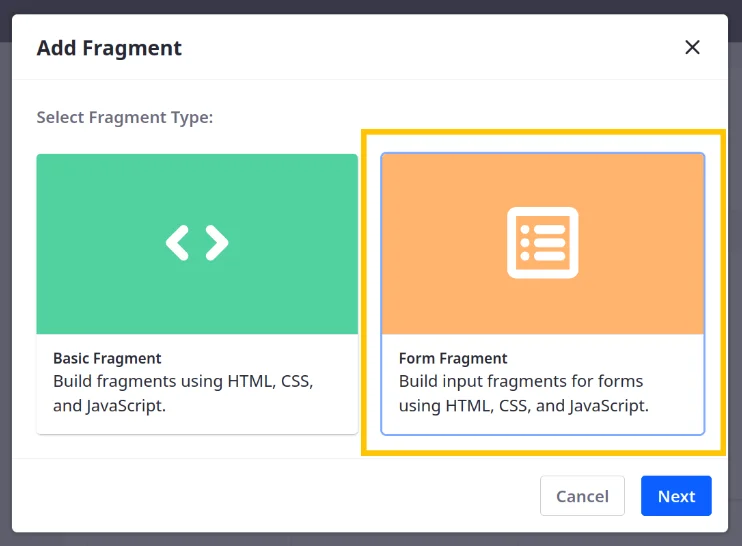
- Click Add (+), select the Form Fragment type, and click Next.

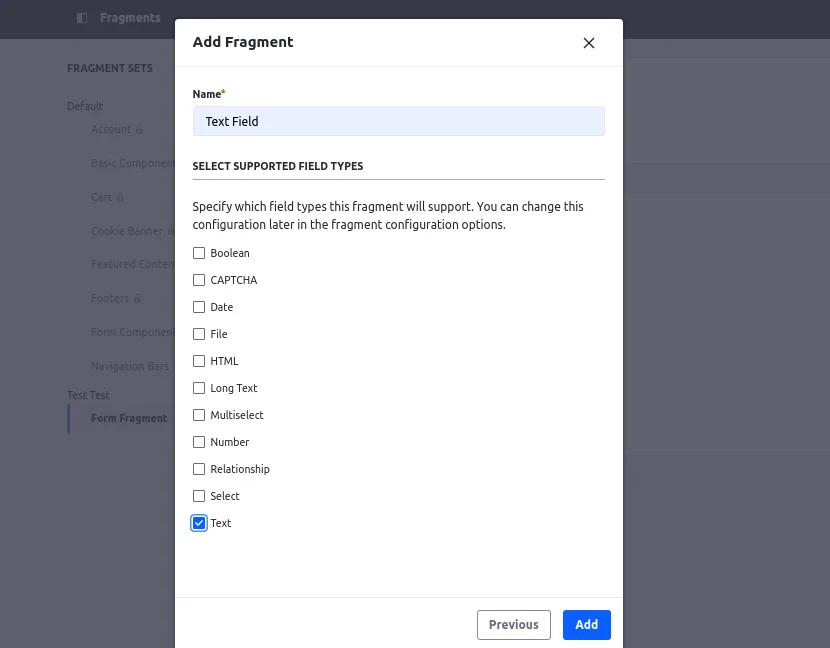
- Enter a name.
- Select the field types to allow in the fragment.
- Click Add. This creates a draft fragment and directs you to the fragment edit page.

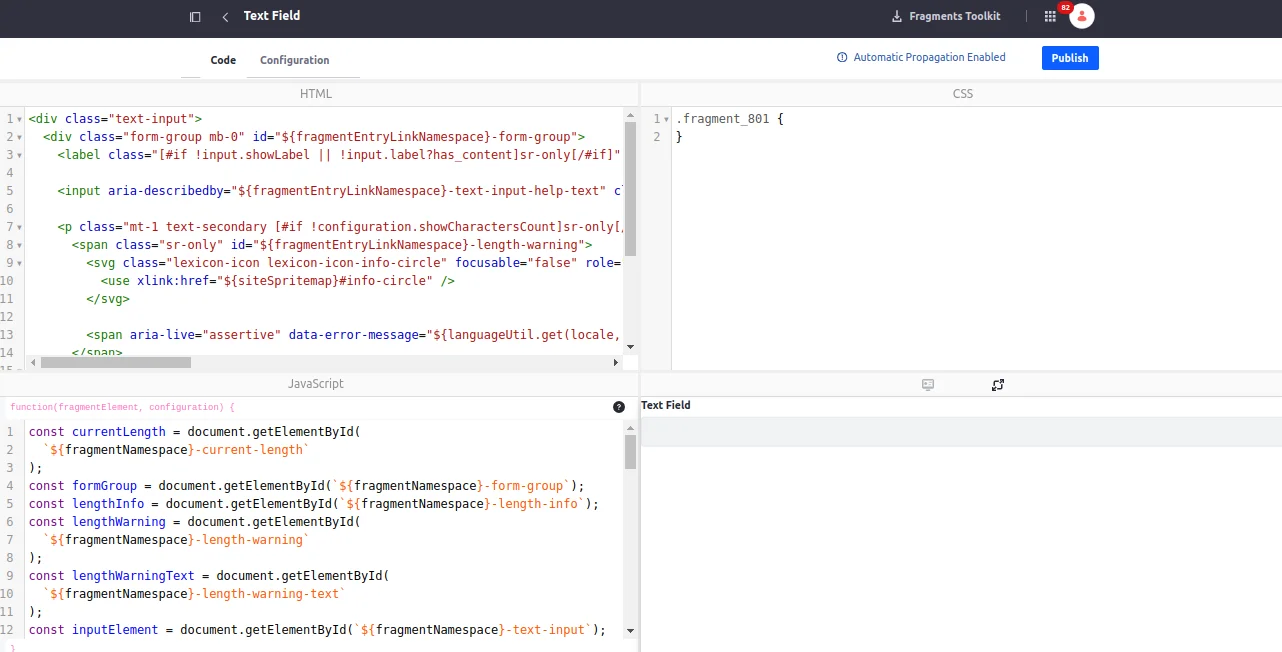
- In the Code tab, add HTML, CSS, and JavaScript for your fragment.

Step 2: Creating a Form
- Edit content page or page template. (Display page templates do not support form fragments.)
- Add the Form Container fragment to the page and map it to a created object.

- Remove non-mandatory fields from object fields that you don’t want in the form.

- Drag and drop your custom created form fragments to the form container.
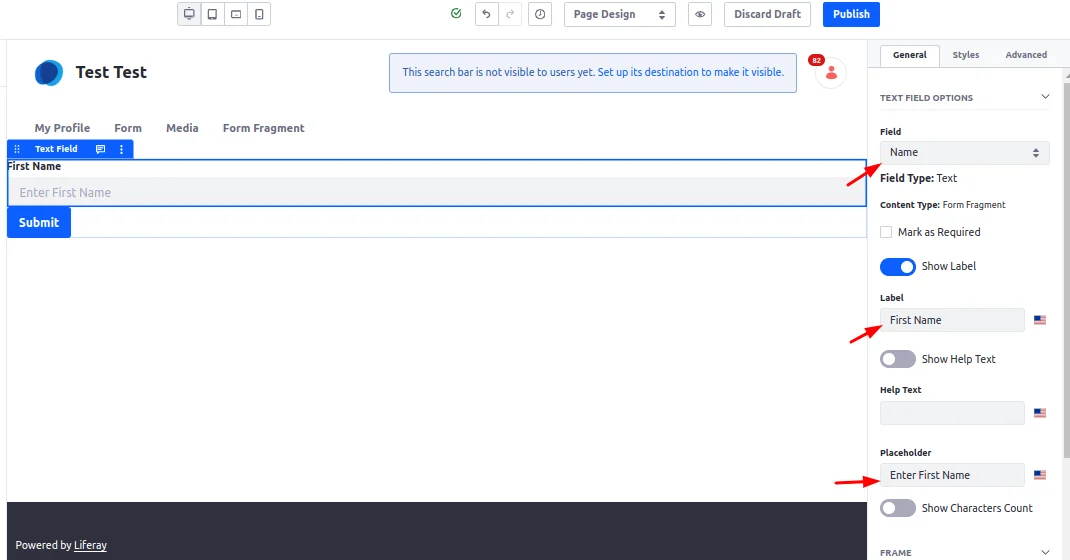
- Now, map form fragment with the Object fields from the right side panel > General > Field.
- You can modify fragment label, placeholder content as shown above the image.
- Click Publish after configuration.
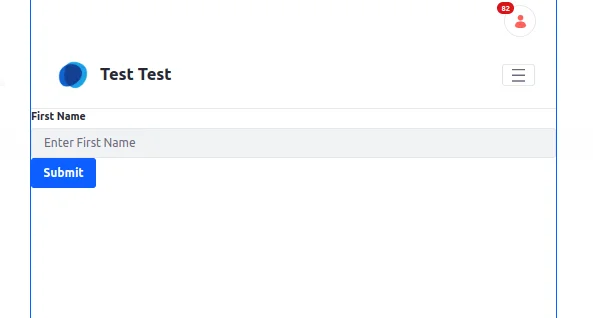
Step 3: Output

- Fill the details and click on the Submit button. It will store the data in the Liferay Object.
Conclusion
By employing the steps mentioned above, you can customize your Liferay forms, utilizing its limitless capabilities and functionalities. If you have any additional queries, we are a leading Liferay development company and an official partner that can assist you in building visually appealing web applications and improving ROI. Get in touch with us for more information.