Portlet Development with Primefaces in Liferay 7/DXP
 November 02, 2017
November 02, 2017

Overview
Primefaces is a cross-platform, open source and Java based library for the UI Development. It provides rich UI components with built-in support for ajax. I am showing you a few examples of ready to use primefaces components in liferay.
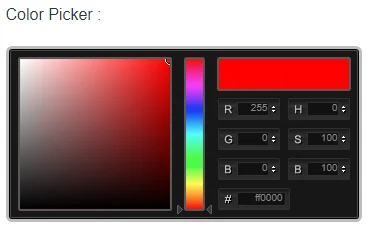
Color Picker
Color Picker is used to select the custom color directly using the color picker element. It allows to select using #RGB value, #RGBHSB value, using color hex code, using color selection.
Example:
<p:colorPicker value="#{view.color}" mode="inline" />

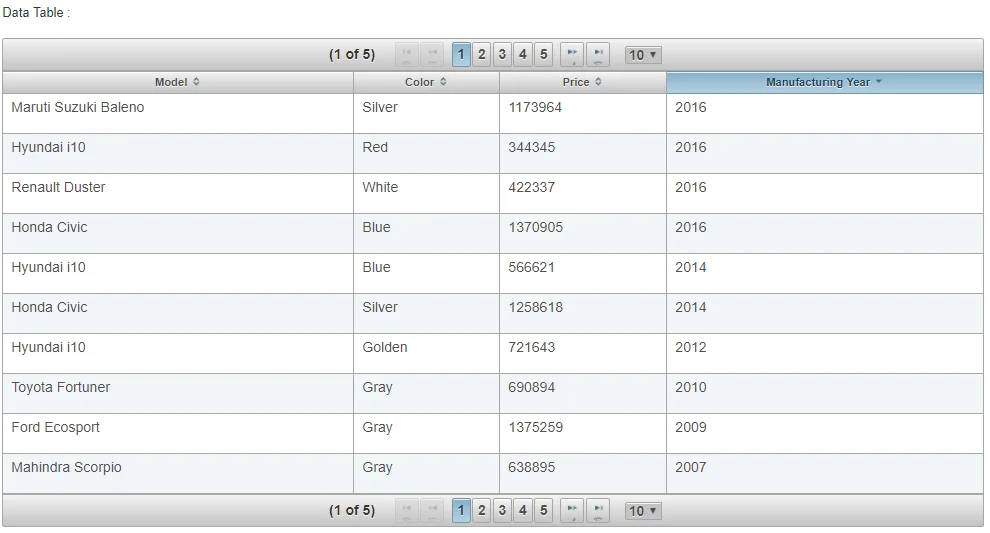
Data Table
Data Table is used to display data in tabular format with advanced interaction controls like pagination, filter, selection, sorting, grouping and many more.
Example:
<p:dataTable var="car" value="#{paginatorView.cars}" rows="10"
paginator="true" paginatorTemplate="{CurrentPageReport} {FirstPageLink} {PreviousPageLink} {PageLinks} {NextPageLink} {LastPageLink} {RowsPerPageDropdown}"
rowsPerPageTemplate="5,10,15">
<p:column headerText="Model" sortBy="#{car.model}">
<h:outputText value="#{car.model}" />
</p:column>
<p:column headerText="Color" sortBy="#{car.color}">
<h:outputText value="#{car.color}" />
</p:column>
<p:column headerText="Price" sortBy="#{car.price}">
<h:outputText value="#{car.price}" />
</p:column>
<p:column headerText="Manufacturing Year" sortBy="#{car.year}">
<h:outputText value="#{car.year}" />
</p:column>
</p:dataTable>

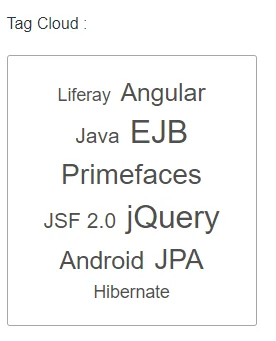
Tag Cloud
A Tag cloud is used to display collection of tags. Tags can be displayed in different sizes.
Example:
<p:tagCloud model="#{view.model}"></p:tagCloud>

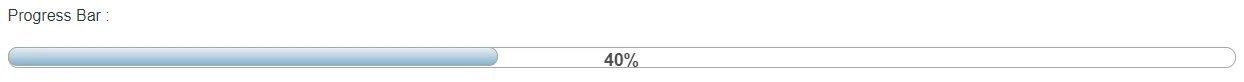
Progress Bar
Progress Bar is mainly used to indicate the current status of the process. It can be either control using ajax call to server side or client side function call or simple static display.
Example:
<p:progressBar value="40" labelTemplate="40%" displayOnly="true"/>