What is WCAG?
WCAG stands for Web Content Accessibility Guidelines and it is a list of guidelines for increasing web content Accessibility. These are standers define by an organization called World Wide Web Consortium (W3C).
WCAG Guidelines provide ways of how to make web content accessible to people with different disabilities or how web content can be accessible in different ways. Web “content” refers to the information relay inside a web page or web application, that can include text, images, sounds, code or video, etc.
WCAG Guidelines are developed in such a fashion that on an international basis they should serve the same accessibility feature to an individual or organization. The goal of WCAG is to provide a single shared standard of accessibility over the globe.
This is not a basic document. It is a comprehensive technical explanation of the guidelines and their Success Criteria.
Why WCAG was introduced?
From time to time historically there has been a group of people who were excluded from digital experiences.WCAG was introduced to eliminate those barriers between disabilities that affect access to the Web, including( auditory,cognitive,neurological,physical,speech,visual)
Why WCAG is necessary to learn (as part of the law)?
In some countries and jury panels, there are also legitimate reasons, apart from moral and business ethics for implementing web content accessibility guidelines. Under UK law, if an organization’s website is not created with these guidelines, then the website owner could be sued for discrimination.
Three-level wcag
WCAG is divided into three conformance levels (A-AA-AAA). Those levels have their own rules and requirement for achieving it. the success criteria are organized based on the impact they have on the design or visual presentation of the web content. As the level goes higher the more difficult it becomes to create web content.
To achieve level AA all success criteria of level A should be filled the same goes for AAA level also.
- Detail for Level A
- Detail for Level AA
- Detail for Level AAA
Four principles of wcag
- Perceivable
- Information or content present over the web should be accessible to users in one or another way they can perceive.
- Operable
- Users should be able to navigate and access content in their available way.
- Understandable
- Any unknown user should be able to understand the layout and navigation of web content. They should be able to perform tasks which they desire.
- Robust
- With any user agent or with any advanced technology web content should be accessed and represented in the same understandable way.
How we can achieve WCAG standard (Common practice)
- Add alt text and title to all digital resources.
- Use consistent styles and alwayse use hyperlinks surrounded by the whole resource.
- Add labels and roles to possible elements.
- Provide enough color contrast.
- Make content and flow in a predictable way.
- Provide a breadcrumb trail.
- Look for the WCAG rule before nesting HTML elements.
- Maintain tab-index sequence.
- Make components accessible to the keyboard and mouse both ways.
- Give user access to play and pause slider element.
- Content should be the same on 200% zoom.
Why WCAG is necessary for an organization.
As an organization, if we have sites that are properly designed, developed, and maintained, more users have equal access to information and capabilities. web content is a very important resource in many aspects of day-to-day interaction, web resources get in use of education, employment, government, commerce, health care, recreation, and more.
The WCAG guidelines offer the possibility to access information that was hidden because of some barriers of the access point and let content access to many people with disabilities. Those are the accessibility barriers to print, audio, visual media, and navigation, It can be much more easily overcome through web technologies with WCAG.
Example
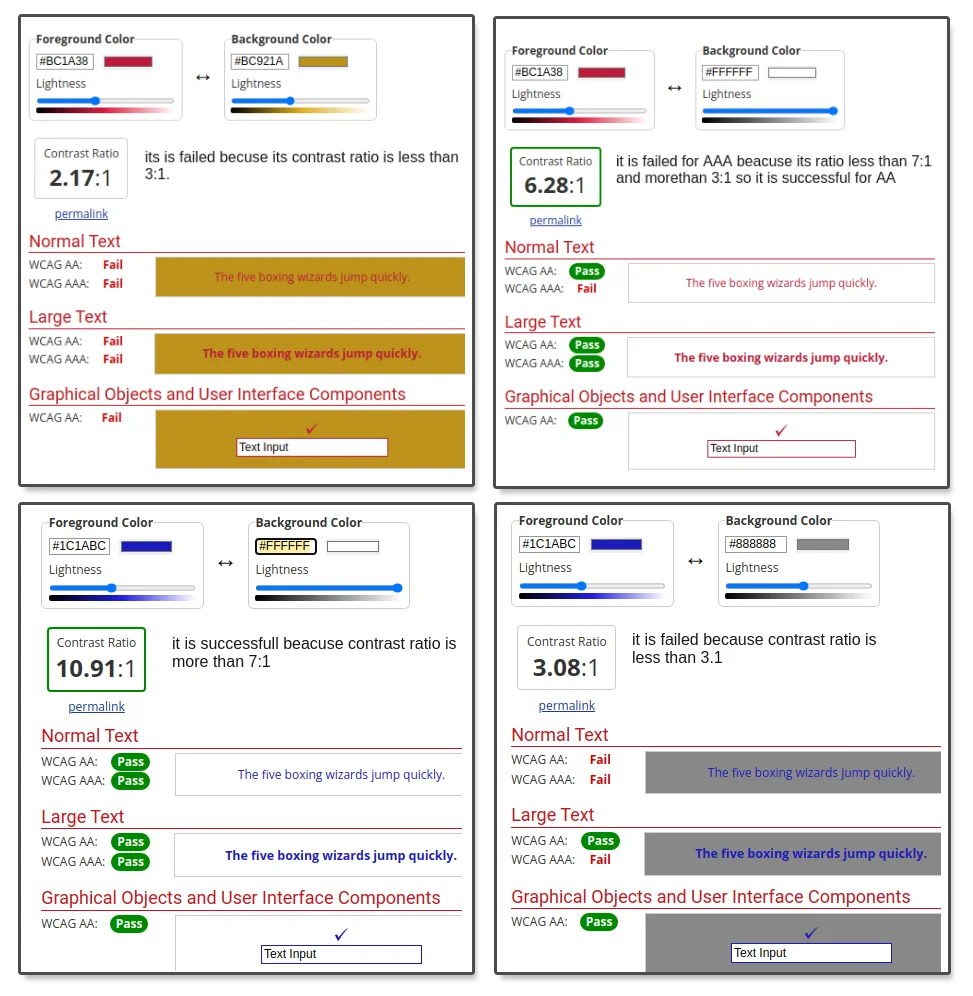
- Success measurement 1.4.1 is about the Use of Color in text and background. The rule is like Color is not only to used as a visual method of conveying information, add a response to the action, informative feedback to represent distinguishing visual elements. Also required contrast ratio of at least 3:1 (Level A)
- Success measurement 1.4.3 is about Contrast (Minimum). The rule is like this: The visual delivering of text, images, and background has to be least mandatory contrast ratio of at least 4.5:1 (Level AA)
- Success measurement 1.4.6 is about Contrast (Enhanced). And the rule is like this: The visual delivering of text, images, and background has to be least mandatory contrast ratio of at least 7:1, except for the following: (Level AAA)

Code Snippet
ARIA-*
Aria is used to define string value comes from w3c. it has no effect on how elements display on browsers.aria can provide screen reader users with good content.
<input
type="text"
aria-label={labelText}
aria-required="true"
onChange={onchangeHandler}
value={inputValue}
name="name"/>
<a aria-expanded="false" aria-haspopup="true" href="...">SpaceBears</a>
Roles:
Aria role is attribute which is used mostly for javascript developers for access with disable web content and web application . there are 6 categories in aria roles. it is never changed for an element once it is set.
<nav aria-label="Main Navigation" role="navigation">
<form action="#" method="post">
<div role="search">
<label for="search">Search for
<input type="search" id="search" aria-describedby="search-help">
<div id="search-help">Search records by customer id or name</div>
<button type="submit">Go</button>
</div>
</form>
<div role="main">
<div role=”banner”>
Keyboard Accessibility
Keyboard accessibility used when a user has trouble operating a pointing device. like a mouse is not working at the moment also from device like TV or remote where mouse is not there.
var buttonExample = document.getElementById('example-button');
buttonExample.addEventListener('keydown', function(e) {
// Toggle the menu when RETURN is pressed
if(e.keyCode && e.keyCode == 13) {
toggleMenu(document.getElementById('example-button-menu'));
}
});
buttonExample.addEventListener('click', function(e) {
// Toggle the menu on mouse click
toggleMenu(document.getElementById('example-button-menu'));
});
Language
Language attribute is for specific language defined on text on page.it is used always in html tag to let browser know the language of page.
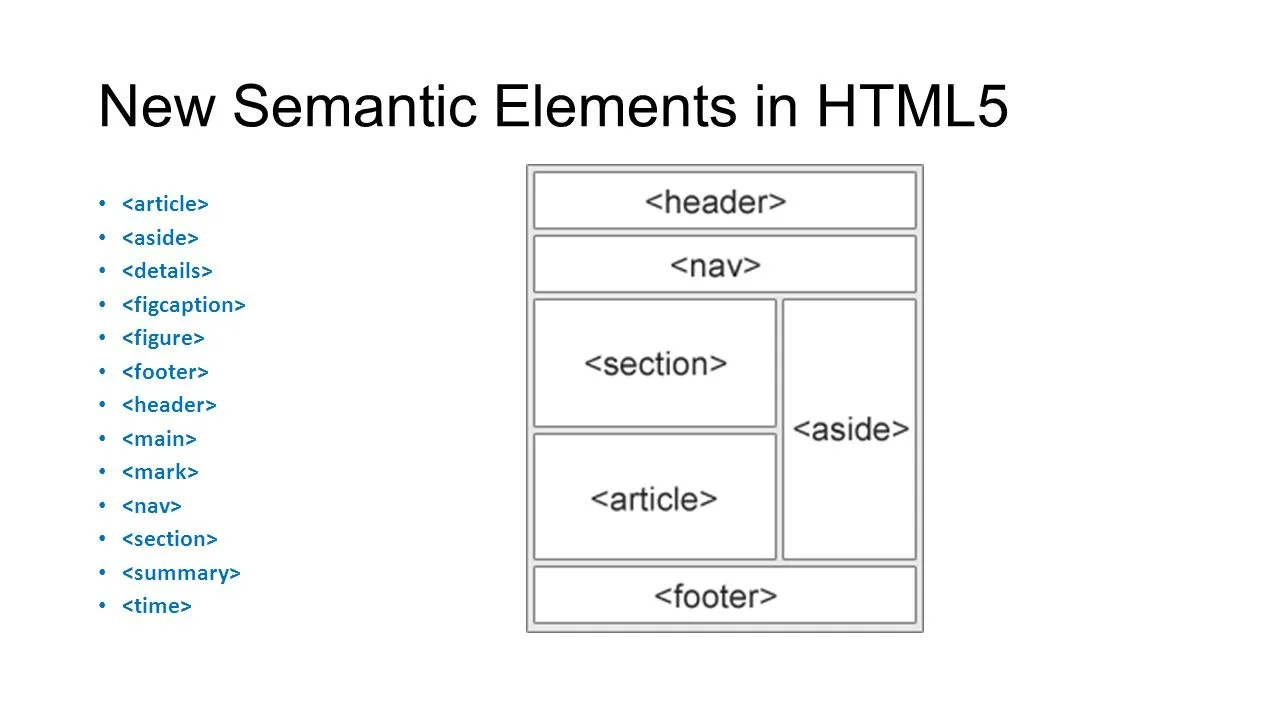
Semantic tags
Semantic tags introduce the meaning of web content. It describes the human and machine-readable way.it makes web pages more informative and allows search engines to better interpret content.