In this blog, I am going to explain how to use constraints and display confirmation dialog box in Odoo with examples.
CONSTRAINTS
As we know that Odoo allows you to define constraints on the field(s). Constraints gives you control over the data as you wish. If a user attempts to store data in a field that violates a constraint then, an error should be raised.
Models can have validation that prevents them from entering unacceptable conditions. There are two different types of constraints- the database level constraints and server level constraints.
Database constraints(SQL constraints) <odoo.models.Model._sql_constraints> are added to the table definition on the database and implemented by PostgreSQL. We can also use Odoo server level constraints (Python constraints) <odoo.api.constrains>, written in Python code.
- Database level constraints: The most commonly used are the UNIQUE constraints, but CHECK constraints can also be used.
- Unique constraints: This is a single field or combination of more than one field that uniquely defines a record. Suppose, we don’t want to allow the same user to have two active tasks with the same title. We can do it by adding following content in a model:
class TodoTask (models.Model):
_sql_constraints = [
(‘todo_task_name_unique’,
‘UNIQUE (task, user_id, active)’,
‘Task title must be unique!’)]
-
- Check constraints: A check constraint allows you to specify a condition on each row in a table. Here, we add a CHECK constraint with AGE field considering that you don’t want any customer whose age is below 18 years:
class ToCheckAge (models.Model):
_sql_constraints = [
(‘constraint_age’,
‘CHECK (age <= 18)’,
‘Under the age of 18 are not allowed to vote’)]
- Odoo server level constraints: We can define odoo server level constraint with the help of Python constraint. We need to define @api.constraints as a decorator in the python method.
- Python constraints: Here is the simple python constraint example which will help you to set constraint.
from odoo.exceptions import ValidationError
from odoo import api, fields, models, _
import re
class ToValidateEmail(models.Model):
@api.constraints('email')
def validate_email(self):
for obj in self:
if re.match("^.+\\@(\\[?)[a-zA-Z0-9\\-\\.]+\\.([a-zA-Z]{2,3}|[0-9]{1,3})(\\]?)$", obj.email) == None:
raise ValidationError("Please Provide valid Email Address: %s" % obj.email)
return True
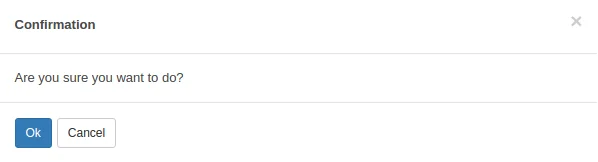
CONFIRMATION DIALOG BOX
You can add odoo’s default confirmation dialogue box using javascript or XML on the Onclick action of the button. You can either cancel or validate the confirmation popup to trigger the original button’s code.
Here is the example of javascript and xml:
In Javascript:
//Added required js to display odoo’s default dialogue box.
var Dialog = require('web.Dialog');
//Onclick of button “Click me”.
this.$buttons.on('click', '.click_me', function() {
//Confirmation box on click of 'Click me' button.
Dialog.confirm(self, _t("Are you sure you want todo?"), {
confirm_callback: function() {
new Model(‘your.model’).call('your_method',[{
'res_model': this.model,
'data': data
}])
}
cancel_callback: function(){
//body of the method
}
,title: _t('Confirmation'),
});
});
In Xml:
You need to add an attribute confirm in your XML tag of a button if you just want to show a message box before executing the python code.
For example:
<button name="click_me" string="Click Me" type="object" class="oe_highlight" confirm="Are you sure you want to do?"/>