Nowadays, web technologies are becoming more advanced and changing frequently. Web-based applications can offer competitive advantages by allowing businesses to streamline information and processes with reduced costs. At the same time, companies are looking for a framework that can handle all of their needs.
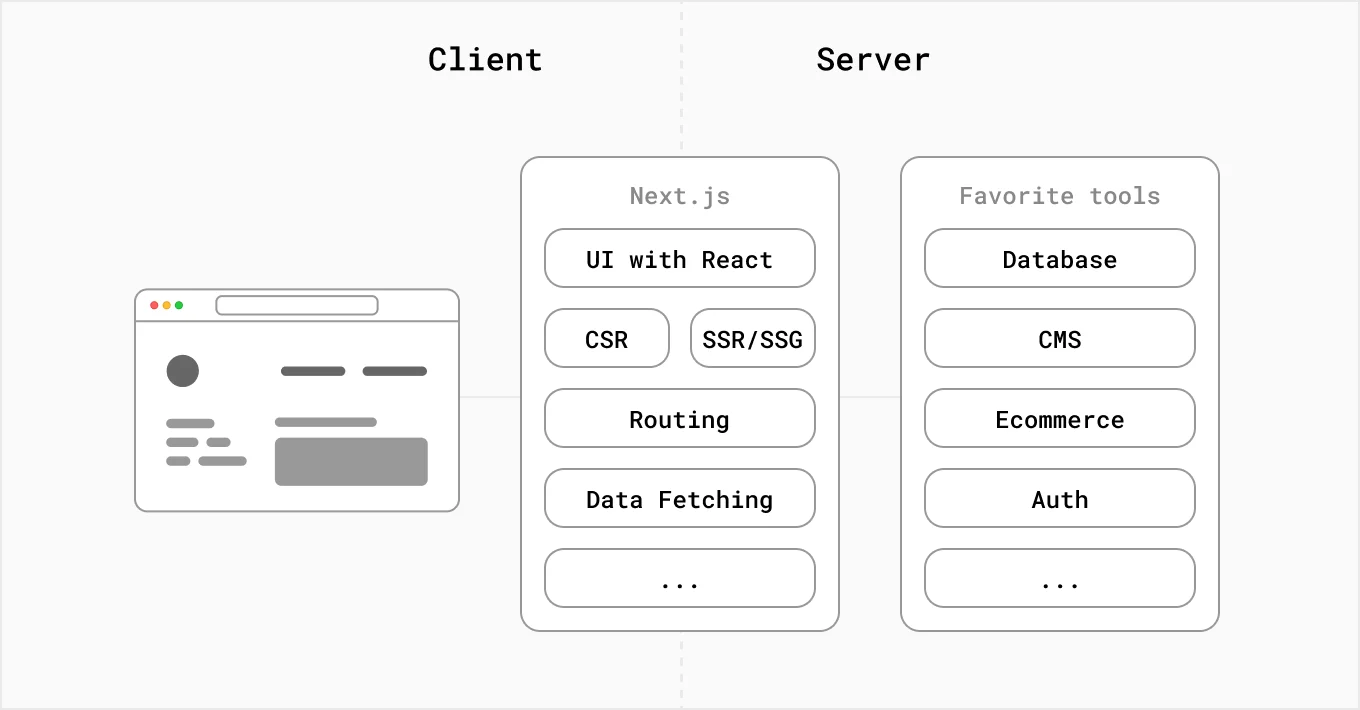
For now, we would like to introduce Next JS, a JavaScript framework built on top of React a JavaScript library for efficiently and simply building front-end user interfaces (UI).
Next.js comes with several popular features pre-built and also various organizational advantages not found in React alone, which makes it easier to build super-fast static websites and personalized user experiences.

Top features to go with Next.js for web app development
Next.js extends React with new capabilities that make it easier for developers to get their React apps into production faster. Here's a quick breakdown of some of the key features of Next.js.
Next.js has server-side rendering as a feature for eliminating the delay between page rendering and data populating. In pre-rendering, HTML for each page is generated at server-side in advance instead of having it all done by client-side JavaScript. When a page is loaded by the browser, its JavaScript code executes and makes the page fully interactive. Static page generation and server-side rendering are the two choices for pre-rendering pages using Next.js.
Static Page Generation
Static page generation pre-renders a page's HTML at build time, either with or without collecting the page's associated data. To retrieve data at build time, developers can use the Next.js function getStaticProps, which will fetch any necessary data and return it as props to be passed into the page and displayed on the UI.
Static page generation is quick and can be cached. You can use static generation for many types of pages, including:
- Marketing pages
- Blog posts
- E-commerce product listings
- Help and documentation
Server-Side Rendering
In server-side rendering, the server will generate the static HTML for that page for each client's request. Developers can use the Next.js function getServerSideProps to get data and return it as props to be used by the page, much like they can with static page creation.
Seo-friendly
In server-side rendered applications, a page exists before it is rendered client-side by the browser. As a result, any web crawler can easily index and handle them effortlessly. Any keywords that web crawlers find are subsequently taken into consideration when determining your search ranking. Next.js has a built-in Head component by encapsulating <meta> tags in the <Head> component. Next.js will automatically detect and place the metadata you defined in the right place of your HTML page when it is rendered server-side.
Automatic code splitting
Pages are the basic features of NextJS, and they are rendered just using the libraries and JavaScript that they require, rather than creating a single JavaScript record containing all the application code. NextJS naturally divides the application into a few separate chunks. When you load a page, only the necessary JavaScript for that page is loaded. Next.js accomplishes this by deconstructing and analyzing the imported resources. This ensures that your first page load is as quick as possible.
File-based routing
Next.js has a built-in routing feature that will do the work for you. You only need to create a record in the pages directory to create various routes. You may easily use the quick link component provided by Next.js to redirect to different pages.
Creating API routes
Another feature of Next.js worth mentioning is its ability to serve API endpoints from your project. Getting started with an API is simple: establish an api folder in your pages directory, then design the API's routes. Because Next.js is based on Node.js, you can securely interact with databases without having to provide server-specific files to the client.
Deployment
As if Next.js wasn't already impressive enough, the team behind it also created Vercel, a hosting platform. Vercel makes it simple to deploy apps with minimal setup. Other platforms, such as Netlify and Heroku, are also good options.
Conclusion
After looking over all the features, we can say NextJS is a powerful web application framework that efficiently handles the tooling and configuration needed for React and builds fully functional, interactive, highly dynamic, and performant server-side rendered web applications. We provides Next.js web development services that give complete solutions for all businesses.


