SwiftUI enables you to create better apps more quickly and with less code. A developer's goal has come true! SwiftUI, Apple's latest user interface framework, was unveiled in 2019. Its primary goal is to offer developers a natural way to create applications with live previews of user interfaces without ever using storyboards.
What is SwiftUI?
SwiftUI is a new approach to creating user interfaces for programs on Apple platforms. It enables programmers to define the UI using Swift code. SwiftUI is an innovative and user-friendly interface development tool for all Apple systems. You heard correctly, that's for sure! It is for all recently released platforms, including iOS, iPad, TV OS, and watchOS.
With SwiftUI, you can design your user interfaces declaratively. Rather than developing app interfaces in an imperative manner by coding all the application state logic ahead of time, you can instead define what your app's UI should look like in a specific state and let the underlying OS identify how to implement it.
It is also now simpler than ever to create apps thanks to SwiftUI's automatic built-in support for features like dark mode, internationalization, and accessibility, as well as Xcode 11's support for drag-and-drop design and instant preview.
Developers working with SwiftUI are currently giddy with excitement over it and attempting to understand what it all implies for creating apps for Apple platforms.
What is required?
Before getting started, make sure you have macOS 10.15 or later, tvOS 13 or later, watchOS 6 or later, and minimum Xcode 11 (iOS 13) then only you can render the canvas (simulator) properly.
Create your first SwiftUI Project
Now we will create a SwiftUI project in the same way that we are creating a regular iOS app project, but make sure that the selected interface is SwiftUI rather than Storyboard:
- Open up Xcode
- Create a new Xcode project
- Select App and click Next
- Name the project however you like
- Make sure that the Interface is SwiftUI
- Click on the Next button and your first SwiftUI project is ready to run.
You can see the live preview page on the right side initially, it would be an empty screen. Click "Resume" in the top right corner of the screen, then wait a few seconds to begin live previewing your app.
Your live preview will be ready once you see an iPhone screen on the empty page. All of your future changes will be reflected in the live preview.
Now we'll go over some UI controls with SwiftUI
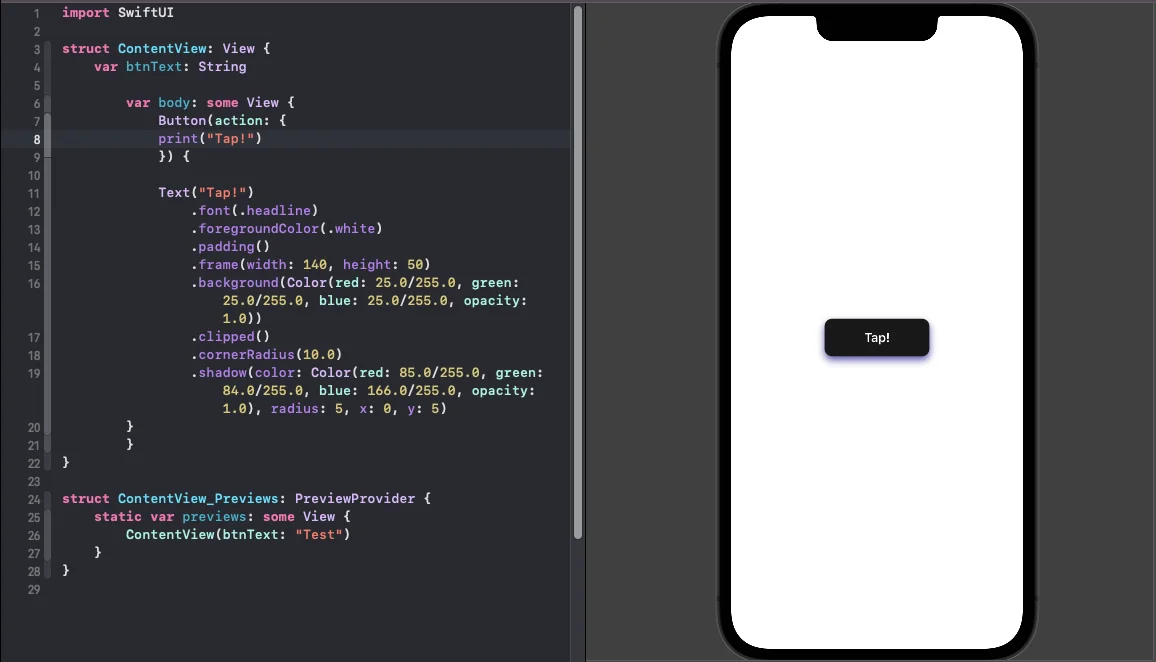
1 Button with action
Let's examine the SwiftUI button implementation process. To create a button, the SwiftUI framework offers a component called a Button. Here, the text is described as a "Tap!" Here, I've made a button with a colored backdrop, a shadow, and a rounded corner. The word "Tap!" will appear if we tap the button.

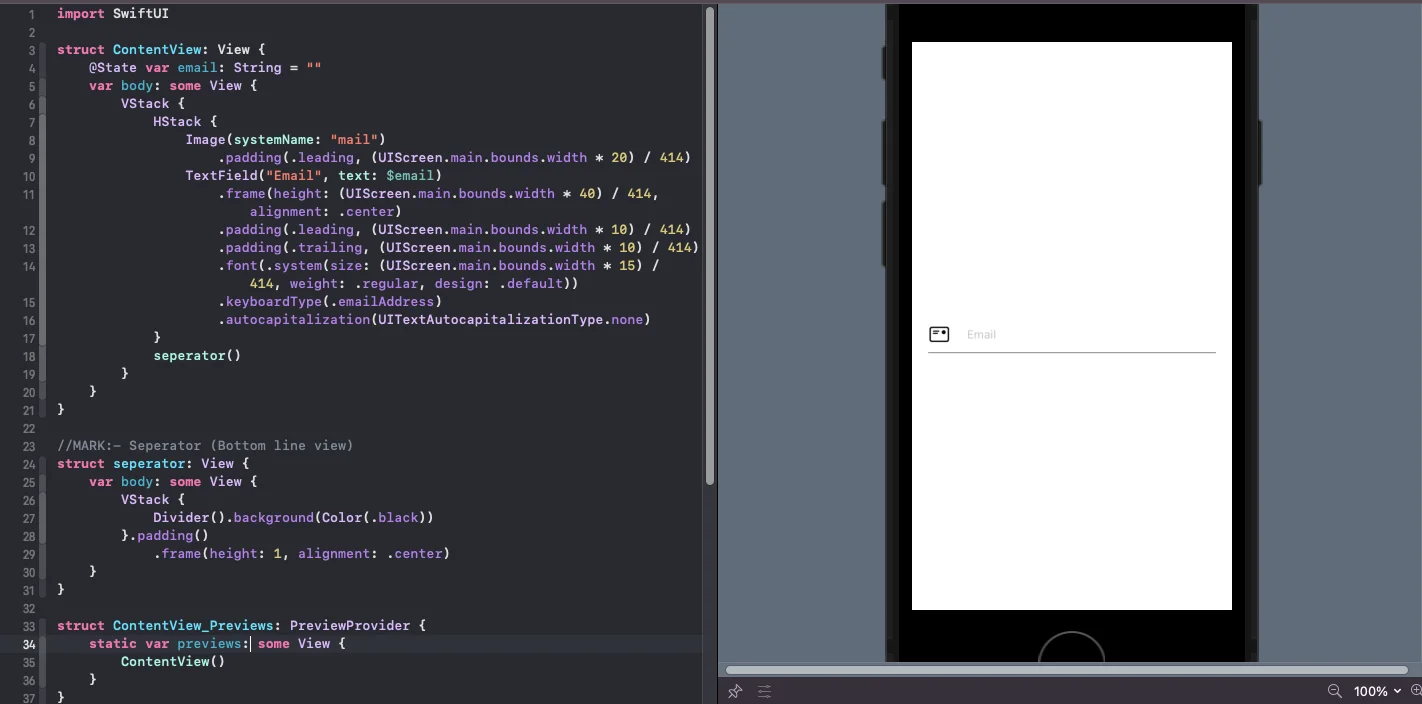
2 Textfield with icon and bottom line
Built a structure for the text field. I included a placeholder, a picture, and two variables. Because I placed an image to the left of the text field and added HStack (Horizontal Stack) into VStack (Vertical Stack), I generated the text field in HStack.
For adding a divider at the bottom of the text field, I made a different structure.

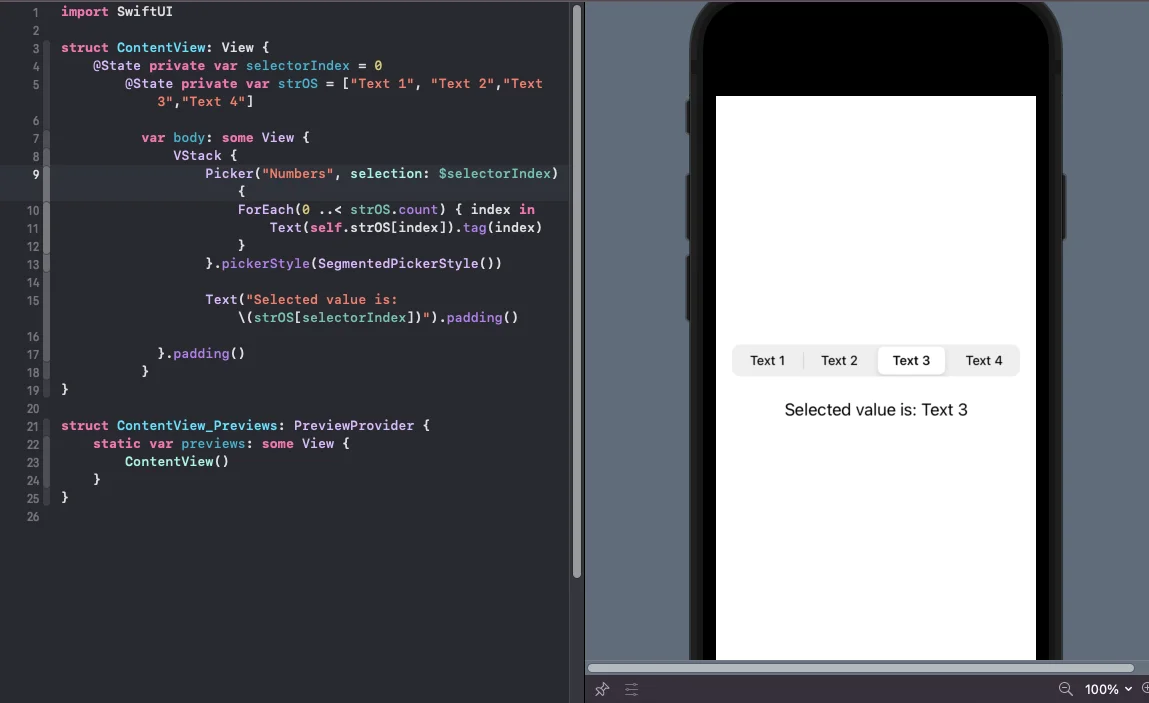
3 Segment control
A segmented control is a collection of segments that each serve as a manually exclusive button. In this illustration, segment control will show a text view that updates under the content of the selected segment.
Each thing in it has a tag value and an index number. It will begin at 0.

Conclusion
SwiftUI is a user interface toolkit that enables declarative app design. We tell SwiftUI how we want our user interface to look and function, and it understands how to implement that as the user interacts with it. When used correctly, it can also speed up development processes and reduce application size. SwiftUI allows you to write less code, resulting in fewer errors. We specialize in iOS mobile app development so for more information drop an email or fill out the contact form. Our experts will get in touch with you and solve your doubts.